How to make Post Views Counter in Blogger Posts [100% Working Update]
Hi guys! Hope you are good and doing some great stuff too. We hope you liked our
previous artile about
How to make Safelink on main Blog in Blogger. This time i came up with
How to add Post Views Counter in Blogger Posts.
We often see people searching about How to add Post Views Counter in Blogger Posts but due to lack of correct solutions on the internet, they end up with disappiontment. Blogger have a built-in counter but it's not "Post Views", it is "(Total) Page Views". I also been in this situation for more then a year untile now. I found something that's working nicely as i want and thought i would share my hard search with you.
Click on "add project"
Enter project name and continue until the project is created. You will enter the project automatically.
Expand the sidebar.
Select "Realtime Database"
Create new Database
Select "test mode" and cick "Enable"
Update Rules of database by replacing with below code.
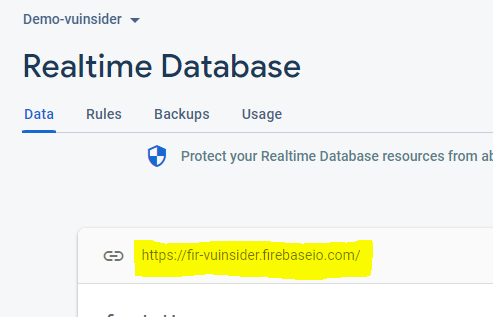
Get the project id from "setting > project setting"
Congratulations! You have successfully create a WORKING Datebase for How to make Post Views Counter in Blogger Posts.
NOTE! If above ID does not work for then try copying from here. This will definitely work for you.
Login to Blogger.com and navigate to "Theme".
Click the arrow icon near to "CUSTOMIZE"
Click "Edit HTML"
Put the following code just before "/head" tag.
And put the following code just before "/body" tag.
*Replace the maked id with your firebase project id. Make sure of doing it as it is very important part.
Now, the last thing is to put the following code inside post container where you want to show your post views count.
So, this is it from How to make Post Views Counter in Blogger Posts. If you have any questions about it then comment below. We will gladly take time to help you.
You can also join our WA Group to discuss or ask for something.
https://chat.whatsapp.com/Gw9b1ucgvaeB58TFZd35qB
laxmipackers
We often see people searching about How to add Post Views Counter in Blogger Posts but due to lack of correct solutions on the internet, they end up with disappiontment. Blogger have a built-in counter but it's not "Post Views", it is "(Total) Page Views". I also been in this situation for more then a year untile now. I found something that's working nicely as i want and thought i would share my hard search with you.
How to add Post Views Counter in Blogger Posts
Please follow these steps carefully to get the correct final results but first create a backup file for your theme.Step 1 - Create a Firebase Account
The first thing you have to do is create a firebase account. If you already have then let's go for next step. *Make sure you are on this url: https://console.firebase.google.com/project/_/firestore~2FdataStep 2 - Create a New Project
After loging in, create a new project by following these instructions;Click on "add project"
Enter project name and continue until the project is created. You will enter the project automatically.
Expand the sidebar.
Select "Realtime Database"
Create new Database
Select "test mode" and cick "Enable"
Update Rules of database by replacing with below code.
{
"rules": {
".read": true,
".write": true,
}
}
Get the project id from "setting > project setting"
Congratulations! You have successfully create a WORKING Datebase for How to make Post Views Counter in Blogger Posts.
NOTE! If above ID does not work for then try copying from here. This will definitely work for you.
Step 3 - Installing Scripts
After successfully firebase project creation, we will enter to the final step of adding HTML, CSS & JavaScript codes in blogger.Login to Blogger.com and navigate to "Theme".
Click the arrow icon near to "CUSTOMIZE"
Click "Edit HTML"
Put the following code just before "/head" tag.
<!-- Jquery Library and Font Awesome CDN -->
<script src='https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js'/>
<link crossorigin='anonymous' href='https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.11.2/css/all.css' integrity='sha256-46qynGAkLSFpVbEBog43gvNhfrOj+BmwXdxFgVK/Kvc=' rel='stylesheet'/>
And put the following code just before "/body" tag.
<!-- Start Post Views Script by VUInsider.com -->
<script src='//cdn.firebase.com/js/client/2.2.1/firebase.js' type='text/javascript'/>
<script>//<![CDATA[
(jQuery);$.each($(".post-view[data-id]"),function(c,f){var b=$(f).parent().find("#postviews").addClass("view-load"),d=new Firebase("https://fir-vuinsider.firebaseio.com/pages/id/"+$(f).attr("data-id"));d.once("value",function(e){var a=e.val(),g=!1;null==a&&(a={},a.value=0,a.url=window.location.href,a.id=$(f).attr("data-id"),g=!0),b.removeClass("view-load").text(a.value),a.value++,"/"!=window.location.pathname&&(g?d.set(a):d.child("value").set(a.value))})});
//]]></script>
<!-- End Post Views Script by VUInsider.com -->
*Replace the maked id with your firebase project id. Make sure of doing it as it is very important part.
Now, the last thing is to put the following code inside post container where you want to show your post views count.
<span class='post-view' expr:data-id='data:post.id'><span class='view-load' id='postviews'><i class='fas fa-spinner fa-pulse faa-fast'/></span> Views</span>
So, this is it from How to make Post Views Counter in Blogger Posts. If you have any questions about it then comment below. We will gladly take time to help you.
You can also join our WA Group to discuss or ask for something.
https://chat.whatsapp.com/Gw9b1ucgvaeB58TFZd35qB













3 comments